Search Web Components Alpha 2 Release
February 12, 2024
A few weeks ago, I announced the Search Web Components module, and since then, I've seen a lot of interest and gotten some great feedback on the module's state and where it could go from here. I've also been doing a lot of work to improve the site builder experience and stabilize config structures and patterns to help avoid breaking changes moving forward. Here's a look at the improvements included in the Alpha 2 release
New facet widgets and a restructured facet form
A new submodule(search_web_components_facets) has been created, adding better integration with the facets module. This module provides facet widgets with all the options for each SWC facet component. I also took the opportunity to restructure the entire facet form into vertical tabs. With the additional layers that decoupling search adds, the restructured form will make it clearer which options impact the user experience and which impact the overall functionality of the facet.
URL aliases are now supported for facets

With facet widgets comes support for other widget specific configurations like URL aliases. Before, facets used the id of the facet in the URL, but now they will use the configured URL alias.
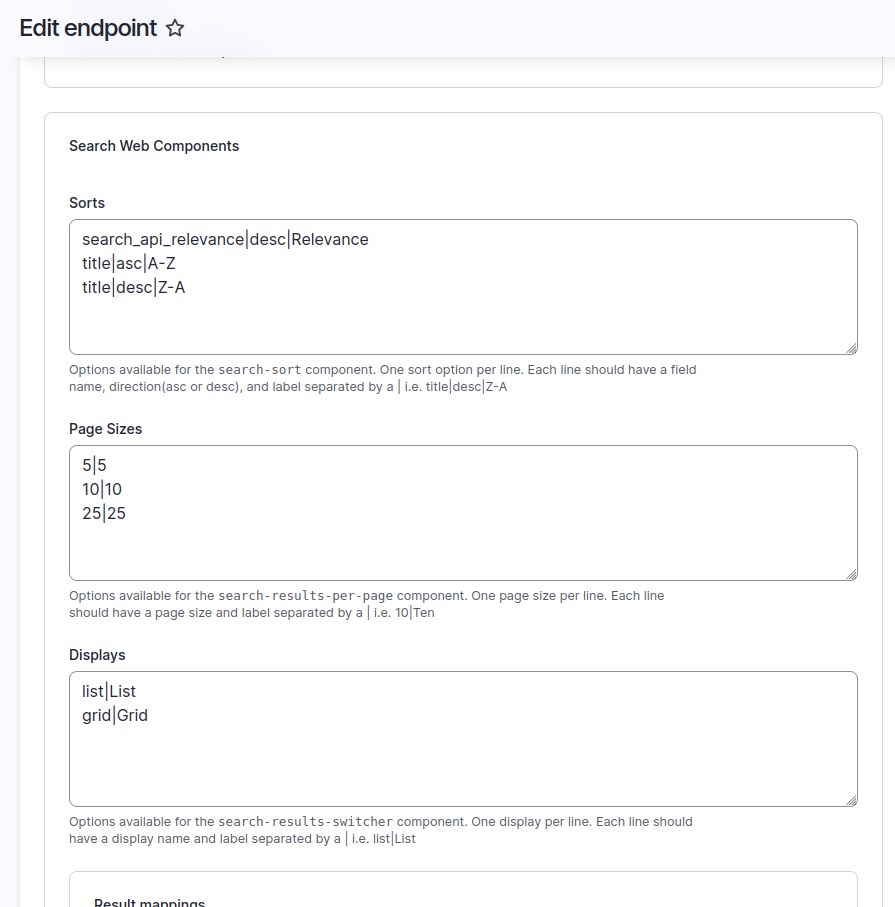
Settings at the endpoint level


In Alpha 1, the sort, page size, display switcher, and results components required passing a JSON string directly as an attribute to provide available options and settings. In Alpha 2, components still support the attribute method, but the same options can now be configured on the endpoint config form using more friendly structures than syntax perfect JSON.
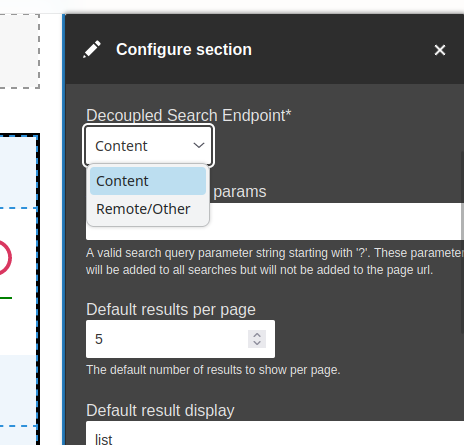
Select endpoints and fields on search root and facet forms


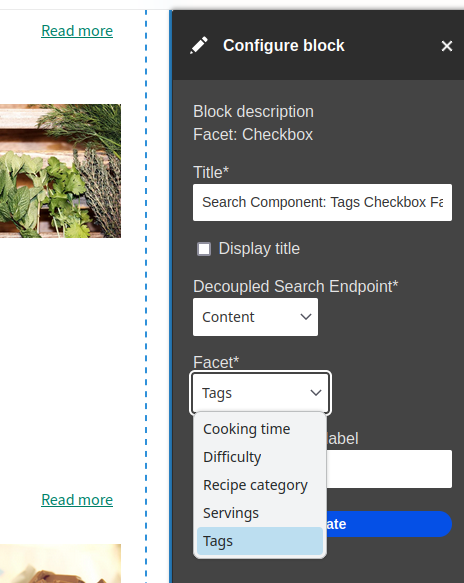
The search_web_components_block submodule blocks for the search-root,facet-button,facet-checkbox,facet-dropdown,and facet-dropdown-html now support choosing from already configured options. When a configured option is used, no other block setup is required for the block/component to work. For those using a remote index or wanting to fine tune a specific instance of a facet, the block form still supports manually entering the target endpoint/facet and configuring specific options for the component.
Components can use endpoint and facet config from the API

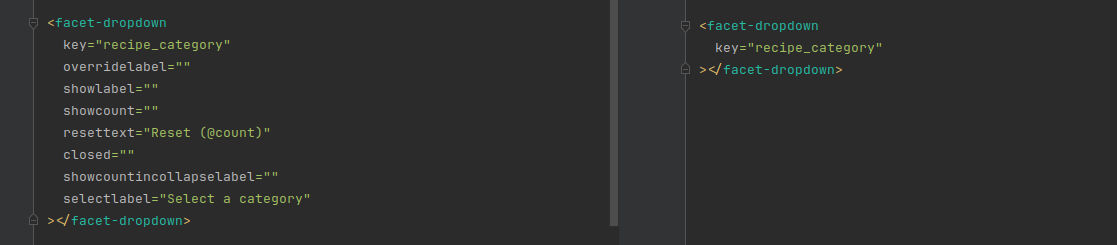
All facet components now only require a key attribute, the config that used to be passed can now be loaded through the API endpoint. A new preferAttributes attribute was added to facets to maintain the ability to override a facets configuration from HTML. A new preferAttributes attribute was added to facets to maintain the ability to override a facets configuration from HTML.

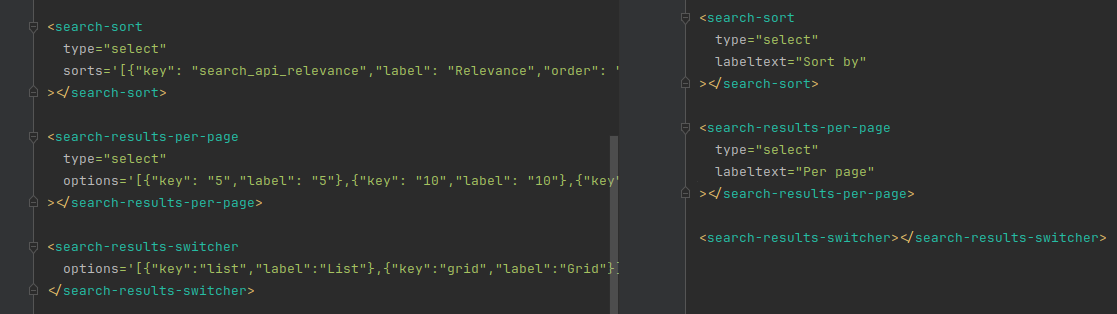
search-sort,search-results-per-page, and search-results-switcher now pull their available options directly from the API. The only thing left to pass for these are attributes related to how they display. If options are passed through the HTML attribute they will override the API provided options.

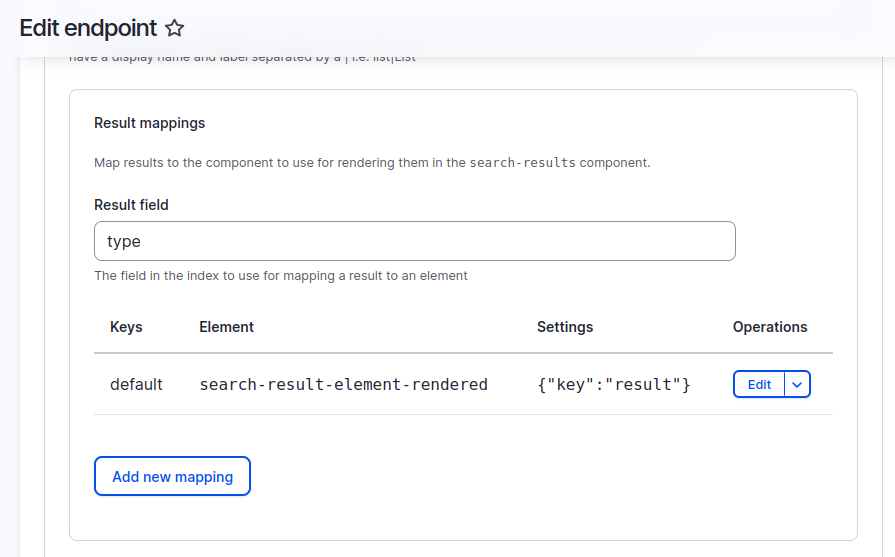
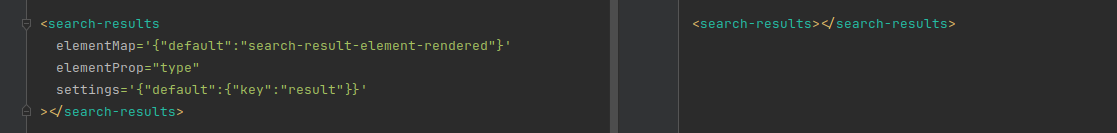
The mapping structure and logic from search-results were refactored, and in the process, its configuration was also moved to the endpoint form page. With all the mapping coming from the API, there is no longer a need to pass attributes directly to the component. If mappings are passed through the HTML attribute, they will override the API provided options.
1 {2 ...3 "facets": [4 {5 "label": "Author",6 "key": "author",7 "count": 1,8 "active_values": [],9 "results": [10 {11 "label": "Umami",12 "count": 15,13 "key": "Umami",14 "active": false,15 "children": []16 },17 ],18 "settings": {19 "widget": {20 "show_numbers": false,21 "showReset": 0,22 "resetText": "Reset (@count)",23 "collapsible": 0,24 "closed": 0,25 "showCountInCollapseLabel": 026 },27 "show_title": true,28 "empty_behavior": {29 "behavior": "none"30 },31 "url_alias": "author",32 "show_only_one_result": false,33 "hard_limit": 0,34 "missing": false,35 "missing_label": "others"36 }37 },38 ]39}40
1 {2 ...3 "swc_sorts": [4 {5 "key": "search_api_relevance",6 "order": "desc",7 "label": "Relevance"8 },9 {10 "key": "title",11 "order": "asc",12 "label": "A-Z"13 },14 {15 "key": "title",16 "order": "desc",17 "label": "Z-A"18 }19 ],20 "swc_page_sizes": [21 {22 "key": "5",23 "label": "5"24 },25 {26 "key": "10",27 "label": "10"28 },29 {30 "key": "25",31 "label": "25"32 }33 ],34 "swc_displays": [35 {36 "key": "list",37 "label": "List"38 },39 {40 "key": "grid",41 "label": "Grid"42 }43 ],44 "swc_results": {45 "field": "type",46 "mappings": [47 {48 "keys": [49 "article-grid",50 "page-grid",51 "recipe-grid"52 ],53 "element": "search-result-element-default",54 "settings": ""55 },56 {57 "keys": [58 "recipe"59 ],60 "element": "search-result-recipe",61 "settings": {62 "showImage": true63 }64 },65 {66 "keys": [67 "default"68 ],69 "element": "search-result-element-rendered",70 "settings": {71 "key": "result"72 }73 }74 ]75 }76}
Here's an example of the additional information added to the API. Facet configuration is now available in facets[_index_].settings. Available sorts are now available under the top level swc_sorts property. Available page sizes are now available under the top level swc_page_sizes property. Available results displays are now available under the top level swc_displays property. The result mapping field and mappings are now available under the top level swc_results property.
Better translation support

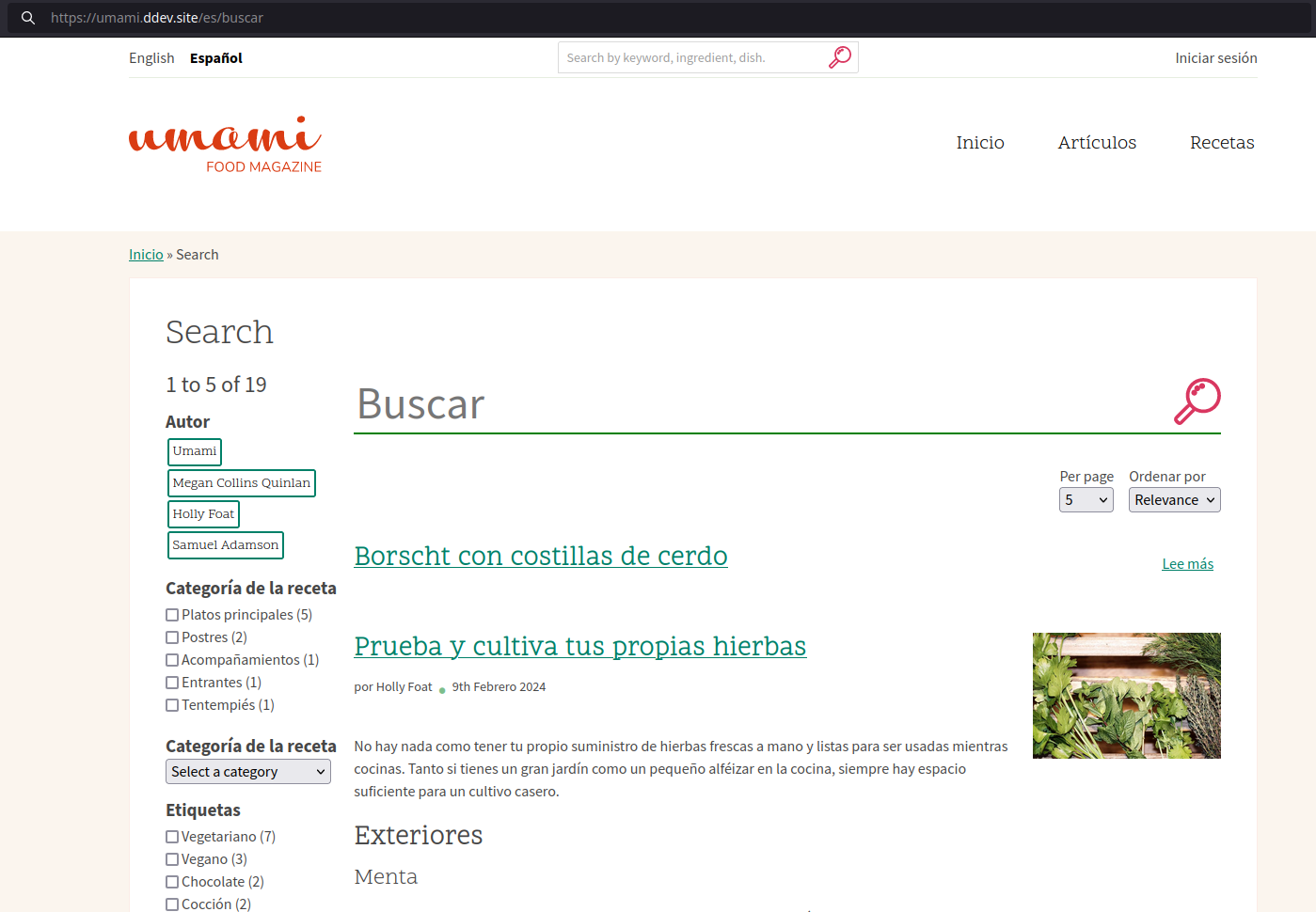
The combination of widgets, improved settings forms, and better block integration significantly improved translation support for search experiences built with SWC. Above is a screenshot of the Umami demo module showing the experience with no additional translation or configuration provided. Umami is a great example of how well SWC supports standard Drupal translation methods and how a site with translations would have to do very little to no custom work to have a fully translated search experience. For the sake of the demo module, I've intentionally left the untranslated parts of the page in the screenshot but have confirmed that they can be translated using config or string translation.
Next Steps
The current set of functionality covers many of the bases, but there is always more to do. Some of the items currently on the shortlist are:- Get user feedback: Part of the reason for an alpha release is to gather input on the current components and if there's anything significant missing before a stable release can be tagged.
- Better mock data in Storybook: Storybook currently mocks some of the components completely, but plenty of features still need to be fully mocked. This is partially due to limitations in query support with Storybook and partially due to needing to support many variations of mock data.
- Write some tests: The more tests, the better. Solid tests will be critical to providing a stable module with this many interactions and variables. More tests are a major thing that must be done before a stable release.
- Add more commonly needed features: Some examples of features left to be added are search box & input autocomplete, date facet, range facet, hierarchy facets, a drawer/popup/filter box for mobile, Load More/infinite pager, limits/show more for a number of facet options shown.
- Add optional base styling: Unstyled components make it easy for sites to build the search they need. It'd be good to have some basic styling for sites that just need a functional search page.
